
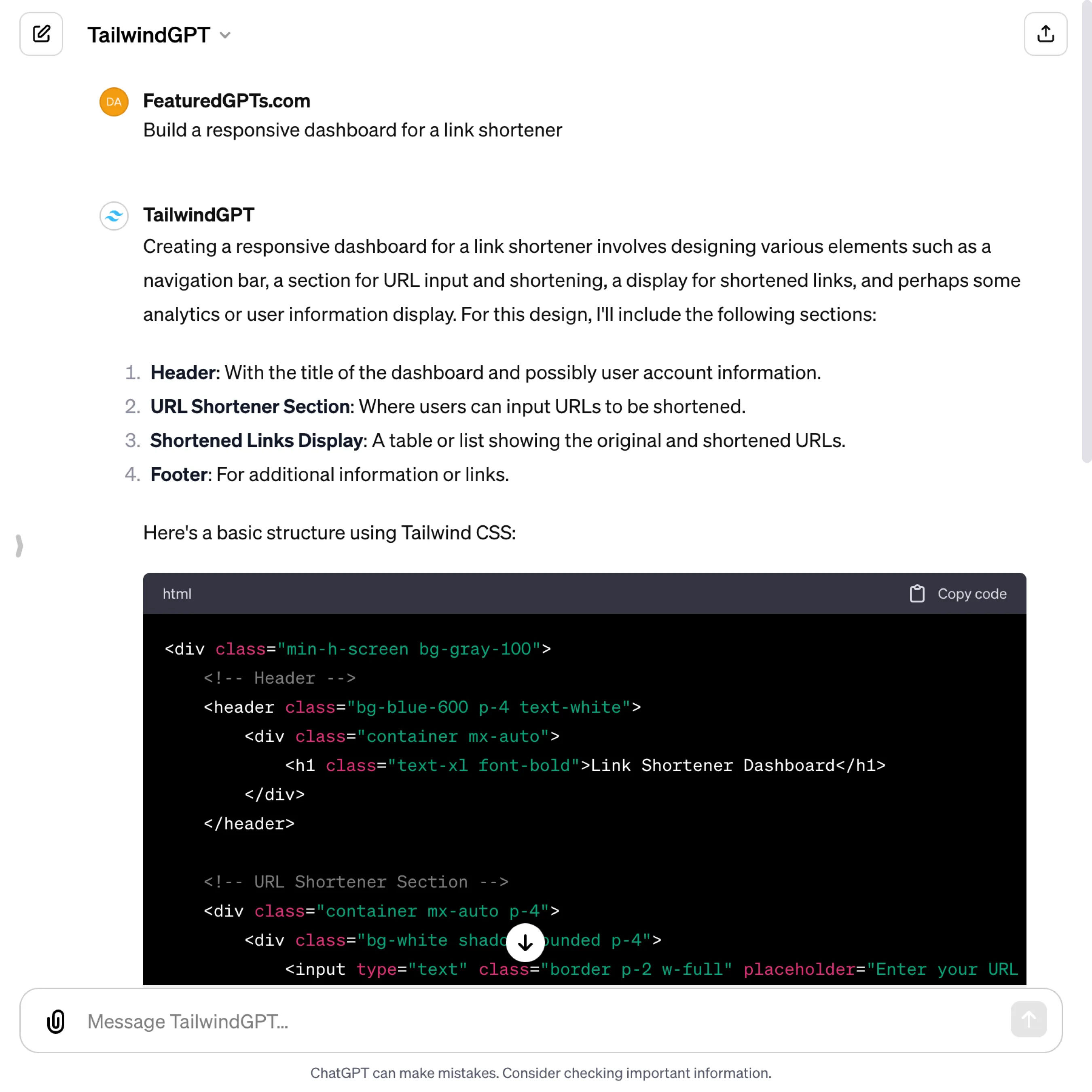
Tailwind CSS Playground
I generate Tailwind CSS code snippets and provide live previews, aiding in web design and development.

What does Tailwind CSS Playground do? (& its Use Cases)
Tailwind CSS Playground creates Tailwind CSS code for your web design projects, providing live previews to enhance development.
It transforms designs or descriptions into efficient, responsive code, ideal for both novices and experts.
For Web Developers
Simplifying CSS coding with quick, responsive design solutions.
For Designers
Translating visual concepts into functional Tailwind CSS code.
For Students
Offering an educational tool for learning and implementing Tailwind CSS in projects.
Tailwind CSS Playground's Core Features
Tailwind CSS Code Generation
Transform your visual designs into functional Tailwind CSS code effortlessly. Whether you have a sketch, an image, or a concept in mind, TailwindGPT turns these into ready-to-use code snippets, bridging the gap between design and development.
Live Preview of Tailwind Designs
Instantly visualize your Tailwind CSS creations with a live preview link. This feature enables you to see the actual render of your code, ensuring your design aligns perfectly with your vision before implementation.
Customization and Optimization Guidance
Receive expert advice on optimizing your Tailwind CSS for performance and aesthetics. TailwindGPT offers suggestions to enhance your design, ensuring your code is not only functional but also optimized for best practices.
Responsive Design Simplified
Easily create designs that are beautiful across all devices. TailwindGPT assists in crafting responsive layouts, making sure your website looks great on desktops, tablets, and mobiles without extra effort.
Code Refinement and Troubleshooting
Improve existing Tailwind CSS code with professional insights. TailwindGPT helps in refining your code, troubleshooting issues, and suggesting improvements, elevating the quality and efficiency of your project.
Educational Resource for Beginners
Perfect for beginners diving into Tailwind CSS. TailwindGPT provides clear, easy-to-understand explanations and examples, making it a valuable resource for those looking to learn and grow in web design.
Tailwind CSS Playground's Prompt Examples
Creating Responsive Web Layouts
Can you help me create a responsive navbar using Tailwind CSS?
I need a Tailwind CSS snippet for a three-column responsive layout for my blog.
How do I make a responsive image gallery using Tailwind CSS?
Translating Design to Code
Here's an image of a landing page design. Can you convert it into Tailwind CSS code for me?
I have a Figma design for a login form. Could you help me create the corresponding Tailwind CSS?
I sketched a mobile app interface. Can you translate this into a Tailwind CSS layout?
Optimizing and Refactoring Existing Code
I have this Tailwind CSS code for my header, but it's not very efficient. Can you optimize it?
Could you refactor my Tailwind CSS to make it more responsive?
I need help in reducing the size of my Tailwind CSS file while maintaining the design. Any suggestions?







